APIs on the web platform
As software developers working on the web platform, we interact with APIs every day.
Typically every project we work on involves either developing or consuming APIs, usually both.
APIs take many forms, as platform operating systems, web browsers and software libraries have their own APIs which are utilised by developers during the natural course of software development.
But it's Web APIs that are typically imagined when talking about APIs. A web API provides a programmatic interface to a service on the web, such as Twitter's API, Google's Places API, or the bespoke API that powers a mobile or web-based application, receiving requests from and providing data to the app.
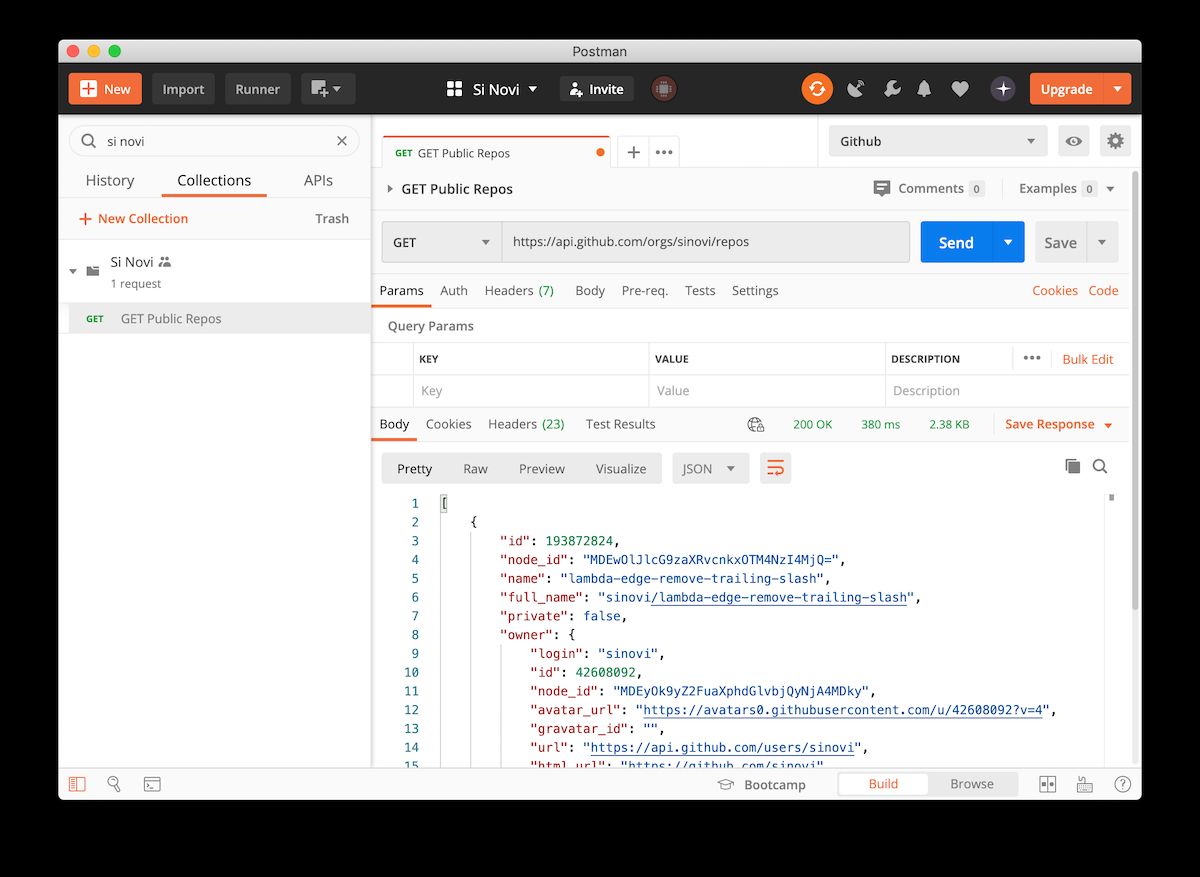
In this article we discuss how we use the Postman application to build and test APIs, and how it forms a crucial piece of our API development workflow.
Developing APIs with Postman
When working with existing APIs or developing new ones, you need a way to hit the API endpoints, make REST, SOAP, and GraphQL requests and see responses. You'll probably also need to authenticate to make those requests, and you'll want to store the requests somehow, so that you don't have to set them up every time you begin a development session. You'll want an easy way to make and receive JSON / XML / x-www-form-urlencoded format requests, use query string params and add and inspect headers. Oh, and you probably also want to share those requests, authentication details and other information with the rest of the development team.
Sounds like you need a collaborative API development platform...
Postman is a collaboration platform for API development. Postman's features simplify each step of building an API and streamline collaboration so you can create better APIs—faster.
At its core, Postman is an API client. It allows you to send requests to APIs and see the responses in an easy-to-use interface.
Within that client Postman allows you to configure every aspect of your request, such as sending with any HTTP Request Method (including some you've never heard of), myriad authentication mechanisms and a huge range of settings like SSL verifications, redirection following and cypher suite selection.
Team API development
The best feature of Postman is the collaborative aspect - being able to save and share the requests. This allows multiple developers to build up a suite of requests and a shared library of API functionality.
When designing a mobile app, in most cases we'll also design and build an API which powers the app, providing the data to the app and offering features like data storage and authentication. This might be a PHP-based Laravel or Yii REST API powered by a MySQL database, or a serverless API built with Node.js Lambdas and AWS API Gateway.
We'll begin by making a good first iteration of our likely API endpoints together with likely HTTP Methods and request parameters. As soon as we have a working endpoint we'll then fire up Postman and begin building up a set of API requests that match our new endpoints. In this way we build up a suite of tests requests that allow us to collaboratively and continuously develop our bespoke API - with changes to our test requests published to all developers.
A great example of this is a new serverless API we created for a client during the spring of 2020. We created a multi-tenant API built on AWS Lambda and API Gateway, drawing data from a DynamoDB database. The various end users of the APIs demanded data in different formats - some JSON, some XML and with wildly different payload data structures. Postman provided us the means to create repeatable test payloads for each endpoint, ensuring data integrity and that our responses were consistent in their content.

Working with third-party API's
The process of using Postman when developing web and mobile apps that integrate with third-party APIs is pretty similar. We're currently working on an app that makes use of DVLA vehicle data, and so we needed to first test and understand the available endpoints, then we could use our test requests in Postman to assist us in scaffolding our API interface code in our app.
From the API documentation of a third-party API we'll begin to experiment with the endpoints using Postman, setting up example requests which simulate the requests our app needs to make. Armed with this experience of the API we can then develop our API interface as code in our app, again in PHP, Node.js or JavaScript.
In Summary
Postman is a great tool for exploring and developing APIs. It's Free and Team tiers are feature-rich and provide excellent collaborative tools for API development. It's certain that Postman will continue to form a key part of our web development processes, and we'll undoubtedly begin to use more of its deeper features.